 Tutorial
Photoshop kali ini saya akan mencoba membuat gambar stempel berbentuk lingkaran
dengan Photoshop. Kenapa memakai Photoshop? Bukankah lebih baik jika
menggunakan Corel Draw? Ya, benar sekali. Memang sebenarnya untuk membuat
stempel alangkah lebih baiknya jika dikerjakan menggunakan software pengolah
gambar berbasis vektor seperti Corel Draw dan lain sebagainya. Lalu kenapa kali
ini saya mencoba membuatnya menggunakan Photoshop yang pada dasarnya adalah
software pengolah gambar berbasis bitmap?
Tutorial
Photoshop cara membuat
stempel berbentuk lingkaran ini saya buat sebagai alternatif saja bagi
anda
belum bisa menggunakan Corel Draw ataupun software pengolah gambar
vektor
lainnya, namun disisi lain anda cukup menguasai Photoshop. Berikut ini
tutorial
Photoshop cara membuat stempel berbentuk lingkaran. Semoga bermanfaat.
Namun sebelumnya saya minta maaf karena kualitas gambarnya kurang begitu
bagus.
Tutorial
Photoshop kali ini saya akan mencoba membuat gambar stempel berbentuk lingkaran
dengan Photoshop. Kenapa memakai Photoshop? Bukankah lebih baik jika
menggunakan Corel Draw? Ya, benar sekali. Memang sebenarnya untuk membuat
stempel alangkah lebih baiknya jika dikerjakan menggunakan software pengolah
gambar berbasis vektor seperti Corel Draw dan lain sebagainya. Lalu kenapa kali
ini saya mencoba membuatnya menggunakan Photoshop yang pada dasarnya adalah
software pengolah gambar berbasis bitmap?
Tutorial
Photoshop cara membuat
stempel berbentuk lingkaran ini saya buat sebagai alternatif saja bagi
anda
belum bisa menggunakan Corel Draw ataupun software pengolah gambar
vektor
lainnya, namun disisi lain anda cukup menguasai Photoshop. Berikut ini
tutorial
Photoshop cara membuat stempel berbentuk lingkaran. Semoga bermanfaat.
Namun sebelumnya saya minta maaf karena kualitas gambarnya kurang begitu
bagus.
Langkah
1
Buat
lembar kerja baru. Klik File -> New -> ukuran 400px X 400px
-> Background Contens pilih Transparent -> OK. Buat satu
titik kecil ditengah-tengah dengan warna hitam menggunakan Brush Tool.
Langkah
2
Buat
layer baru di atasnya. Klik menu Layer -> New -> Layer…
Buat lingkaran dengan menggunakan Elliptical Marquee Tool. Tekan Shift
pada keyboard untuk mendapatkan bentuk lingkaran yang sempurna. Klik kanan
-> pilih Transform Selection. Pastikan titik tengahnya tepat pada titik
hitam yang telah kita buat tadi dengan cara menekan tombol arah pada keyboard,
geser hingga titik tengah pada transform selectionnya tepat di tengah-tengah
titik hitam. Kira-kira sudah pas tekan Enter.
Lalu
Beri warna putih dengan menggunakan Paint Bucket Tool. Selanjutnya klik
menu Layer -> Layer Style -> Stroke… masukkan
nilai 3px pada size. Untuk color ganti dengan warna hitam. Klik OK.
Tekan Ctrl + D pada keyboard untuk menonaktifkan Elliptical Marquee
Tool. Ubah blending modenya menjadi color supaya titik hitamnya
(sebagai patokkan/titik tengah) kelihatan.
Langkah
3
Buat
layer baru lagi di atasnya (di atas layer 2). Klik menu Layer -> New
-> Layer… buat lingkaran lagi yang lebih kecil dari lingkaran yang
pertama. Carannya sama dengan langkah 2. Jika sudah maka hasilnya akan seperti
gambar berikut.
Langkah
4
Sekarang
kita membuat lingkaran lagi tapi dengan teknik path. Teknik ini digunakan untuk
membuat teks supaya melingkar/mengikuti pada lingkaran/path yang telah kita
buat. Caranya buat layer baru lagi, aktifkan Ellipse Tool pada option
bar pilih tanda path. Selanjutnya buat lingkaran sedikit lebih besar dari
lingkaran yang berada di dalam. Tekan shift untuk mendapatkan bulat sempurna.
Untuk mempermudah membuat lingkaran supaya tepat berada di tengah-tengah klik
kanan -> pilih Free Transform Path. Sambil menyesuaikan bentuk
lingkaran tekan shift pada keyboard agar lingkaran tetap bulat. Dan pastikan
titik tengahnya berada tepat pada titik hitam.
Langkah 5
Buat
layer baru lagi di atasnya. Sekarang kita akan membuat teks mengikuti lingkaran
path yang telah kita buat. Caranya klik Horizontal Type Tool kemudian
dekatkan cursor pada lingkaran path hingga muncul tanda garis bengkok.
Selanjutnya klik dan tulis kata-kata yang diinginkan namun hanya sampai
setengah lingkaran saja ya. Hehehe jangan lupa gunakan font dan ukuran yang
pas. Saya menggunakan teks “KUMPULAN TUTORIAL PHOTOSHOP” font Segoe UI ukuran
teksnya 35 dan saya beri ketebalan (Bold).
Langkah
6
Gunakan
Path Selection Tool untuk menggeser posisi teks. Caranya dekatkan cursor
pada lingkaran kecil pada path hingga ada tanda panah ke atas, kemudian geser
pada posisi yang di inginkan. Selanjutnya dekatkan cursor pada teks hingga
muncul tanda panah ke bawah, kemudian tarik/geser.
Langkah
7
Buat
layer baru. Buat dua tanda pemisahnya. (ingat setiap saat anda memulai membuat
design usahakan selalu membuat pada layer baru) Terserah anda mau dikasih tanda
pemisahnya apa, kalau saya pakai brush bintang saja. Caranya klik brush tool
selanjutnya cari gambar brush yang berbentuk bintang kalau gak ada kasih saja brush
bentuk lingkaran hahahaha. Karena warnanya kurang tajam saya tambahkan stroke.
Klik Layer -> Layer style -> Stroke… sizenya
masukkan 1px -> OK. Tekan Ctrl + T pada keyboard untuk
memutar brush bintang supaya ada sedikit variasi brushnya.
Langkah
8
Buat
layer baru lagi. Buat lingkaran path seperti pada langkah 4 namun lebih
besar. Buat lingkaran Path sejajar dengan bagian atas teks.
Langkah
9
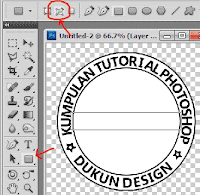
Ulangi
langkah 5 bedanya cuma pada tulisannya saja, kalau pada langkah 5
menggunakan teks “KUMPULAN TUTORIAL PHOTOSHOP” sedangkan pada langkah 9
menggunakan teks “DUKUN DESIGN”. Jadinya seperti gambar berikut Hehehe
Langkah
10
Langkah
selanjutnya adalah membuat teks “DUKUN DESIGN” berada di dalam lingkaran
sejajar dengan teks “KUMPULAN TUTORIAL PHOTOSHOP”. Caranya klik Path
Selection Tool kemudian tarik/drag ke arah dalam lingkaran. Sampai di sini
anda mungkin akan mendapatkan teks menjadi berdempetan untuk mengatasinya saya
tinggal memberinya jarak spasi saja dengan menekan tombol spasi pada keyboard.
Langkah
11
Karena
jarak antara lingkaran luar dan teks terlalu jauh maka kita perlu mengeditnya
lagi (memperkecil ukuran lingkaran luar) caranya aktifkan layer 2
(gambar lingkaran luar) tekan Ctrl + T pada keyboard lalu sesuaikan
ukurannya, jangan lupa sambil menekan Shift untuk menjaga kebulatan
lingkarannya. Pastikan tepat di tengah.
Langkah
12
Buat
layer baru. Buat garis di tengah lingkaran dengan rectangle tool. Klik Rectangle
Tool kemudian pada option bar pilih/aktifkan tanda path. Selanjutnya bikin
kotak seperti gambar berikut ini.
Langkah
13
Selanjutnya
klik Brush Tool pilih brush berbentuk lingkaran yang tebal (hardness
100%) ubah sizenya menjadi 1px. Jika sudah, kembali lagi aktifkan Rectangle
Tool -> klik kanan pilih Stroke Path… akan muncul dialog Stroke
Path ubah toolnya menjadi Brush -> hilangkan tanda cek/centang
pada Simulate Pressurenya -> klik OK. Setelah itu klik menu Layer
-> Layer Style -> Stroke… ubah nilai sizenya menjadi 1px
-> Colornya hitam -> OK.
Langkah
14
Klik
Pen Tool -> klik kanan -> pilih Delete Path (untuk
menghilangkan garis path). Aktifkan Erase Tool, hapus bagian yang tidak
diinginkan.
Langkah
15
Buat
teks “DESIGNER GRAFIS” menggunakan Horizontal Type Tool tempatkan pada
posisi seperti tampak pada gambar berikut. Ukuran dan fontnya disesuaikan
selera anda sendiri saja ya, yang penting pas. Selesai.
Sampai di sini dulu tutorial photoshop cara membuat stempel berbentuk lingkaran
dengan Photoshopnya. Untuk menyempurnakannya anda bisa menambahkan teks di bagian yang masih kosong,
ataupun menambahkan logo, gambar dan lain sebagainya. Untuk menghilangkan titik
hitam di tengah anda tinggal menghilangkan tanda mata yang ada pada layer 1.