Yap! kita kembali lagi untuk tutorial Adobe Illustrator. Sebenarnya tutorial kali ini bukan lah trik baru, saya pernah mengulasnya beberapa kali. Tutorial Illustrator
kali ini adalah tentang bagaimana kita memanfaatkan fungsi pewarnaan
dengan gradient mesh agar objek terlihat realistic. Untuk kali ini, kita
akan coba menerapkan fungsi gradient mesh untuk membuat selembar tirai di Adobe Illustrator. lets check it out..
Yap! kita kembali lagi untuk tutorial Adobe Illustrator. Sebenarnya tutorial kali ini bukan lah trik baru, saya pernah mengulasnya beberapa kali. Tutorial Illustrator
kali ini adalah tentang bagaimana kita memanfaatkan fungsi pewarnaan
dengan gradient mesh agar objek terlihat realistic. Untuk kali ini, kita
akan coba menerapkan fungsi gradient mesh untuk membuat selembar tirai di Adobe Illustrator. lets check it out..STEP 1
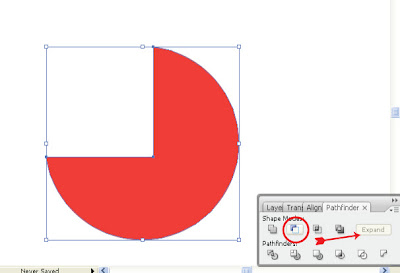
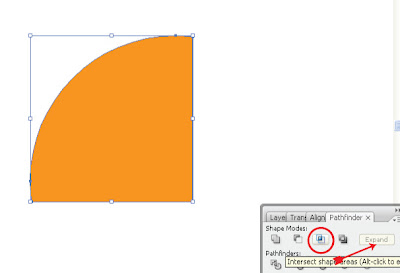
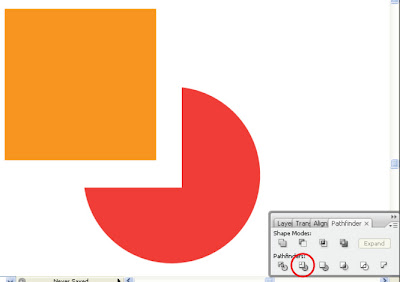
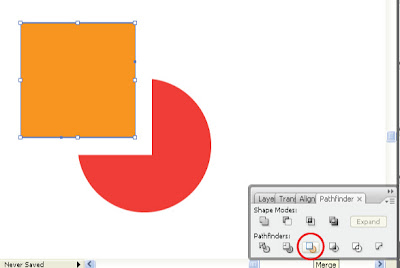
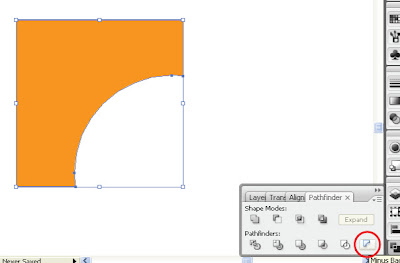
Buat sebuah persegi menggunakan Rectangle Tool, Saya menggunakan orange untuk warna. Anda bisa menggunakan warna yang berbeda untuk memulai.

STEP 2
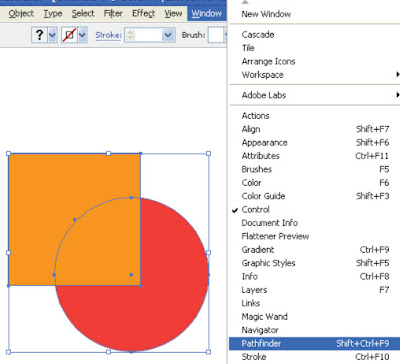
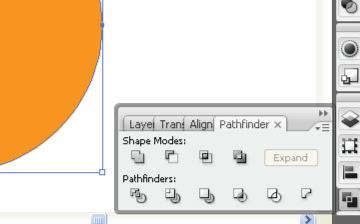
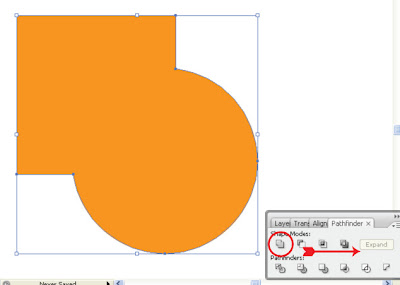
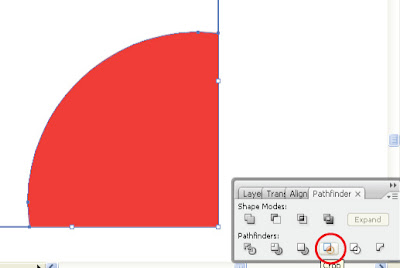
Pilih objek lingkaran tersebut, lalu pada Menu Bar, pilih Objek > Create Gradient Mesh. Akan terbuka sebuah jendela baru untuk mengatur jumlah Row dan Column untuk mesh.

STEP 3
Berikan nilai Row=2 dan Column=8. Sekarang lihat, muncul jaring-jaring diatas objek. Jaring-jaring inilah yang nanti akan berfungsi membaca warna-warna yang kita terapkan untuk objek.

STEP 4
Gunakan Direct Selection Tool(A), lalu drag point-point (titik) pada baris kedua (lihat gambar). Setelah point-point tersebut terseleksi, buka Color palette (jika tidak menemukannya di bagian panel, aktifkan dengan pilih window>Color). Pada Color Palette, naikkan sedikit nilai yang terdapat pada K (hitam) sehingga warna dibagian point yang terpilih akan terlihat lebih gelap.

STEP 5
Pilih point-point berikutnya, selang satu baris (lihat gambar). Kali ini saya tidak perlu repot-repot membuka Color palette, tapi saya gunakan fungsi dari Pick Tool(I). Dalam keadaan point-point terseleksi, pilih Pick Tool(I) lalu klik pada warna yang ingin diambil (lihat gambar). Jika sudah, maka warna pada sekeliling titik-titik tadi akan sama seperti warna yang diambil menggunakan Pick Tool.

STEP 6
Lanjutkan dengan mewarnai point-point lain dengan Pick Tool(I). Tetap berselang satu baris (lihat gambar)

STEP 7
Kita selesai dengan pewarnaan, saatnya untuk membentuk objek agar terlihat seperti selembar tirai. Hal tersebut bisa dilakukan dengan menggunakan Direct Selection Tool(A). Dengan Direct Selection Tool(A), klik lalu geser point-point pada ujung objek, bentuk dengan kelengkungan sehingga terkesan layaknya selembar kain (lihat gambar)

STEP 8
Lanjutkan untuk titik dibagian tengah, bikin acak tapi tetap perhatikan keseimbangan objek dan jangan terlalu berlebihan. Jika sudah, lanjutkan juga untuk titik-titik di bagian atas.


STEP 9
Untuk finishing akhir, dengan Rounded Rectangle Tool buat bentuk seperti gambar dibawah. Berikan gradasi radial dari warna abu-abu ke warna hitam.

STEP 10
Buat dua buah lingkaran (lihat gambar dibawah), lingkaran paling bawah saya beri warna gradasi sama dengan objek rounded tadi. Sedangkan lingkaran diatasnya saya beri warna flat abu-abu.

STEP 11
Pilih lingkaran paling bawah, kemudian pada menu bar pilih Effect>Stylize>Drop Shadow, atur nilai untuk shadow lingkaran seperti pada gambar dibawah.

STEP 12
Tambahkan juga dua objek lagi (lihat gambar) sebagai gantungan.

STEP 13
Pilih kesemua objek baru yang kita buat tadi, lalu klik Ctrl+G (Group), lalu pilih objek yang baru saja digroup dan gandakan dengan menekan Ctrl+C untuk Copy, lalu Ctrl+V untuk paste. Posisikan seperti gambar dibawah ini.

STEP 14
Selesaikan dengan membuat objek gantungan tirai sederhana seperti gambar dibawah ini.

HASIL AKHIR

Selamat mencoba, semoga bermanfaat.. :)