Seperti pada umumnya, Kartu Nama atau ID Card mempunyai dua macam bentuk atau model, yaitu model Potrait (berdiri) dan Model Landscape (persegi panjang).
Tips
mengenai cara membuat ID Card Model potarait, artikelnya sudah saya
posting sebelumnya, dan kalau anda belum sempat membacanya, silahkan
baca disini
Untuk
melengkapi artikel ID Card yang pertama, kali ini saya akan berbagi
tips dengan teman-teman, mengenai Cara membuat ID Card sederhana dengan
model Landscape.
Mudah-mudahan,
artikel-artikel yang telah saya posting, bisa memberikan sedikit
pencerahan buat teman-teman, untuk berkreasi lebih jauh dalam hal desain
grafis.
Adapun langkah-langkah untuk membuat ID Card Landscape, yaitu :
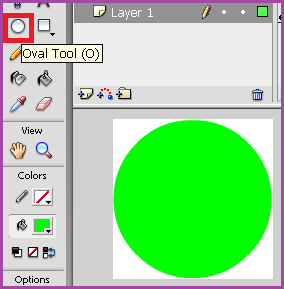
1. Buka Coreldraw anda, kemudian klik New
2. Pilih media kertas dengan model Slide Landscape dengan ukuran pixel.
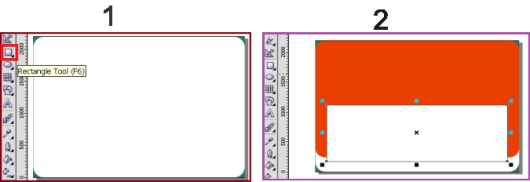
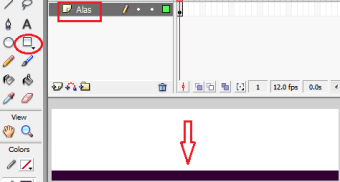
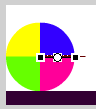
3. Klik Rectangle Tool (F6), kemudian buat kolom diatas media dengan cara klik+Tahan+geser(Drag), selanjutnya :
· Warnai media yang telah dibuat dengan mengklik salah satu warna pada menu warna yang terdapat disebelah kanan halaman.
· Rubah suduh lancip kolom dengan mengklik menu Rectangle Corner Roundness yang terletak dibagian atas halaman.
· Hilangkan garis pinggir kolom dengan mengklik menu Outline Widht yang terletak dibagian atas halaman, kemudian pilih None.
Selanjutnya,
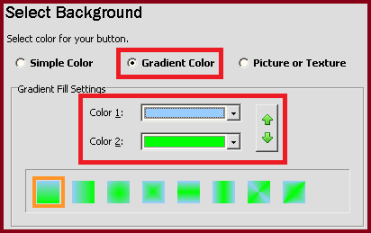
ganti warna background media dengan warna sedikit gelap, agar
memudahkan anda untuk membedakan kolom ID Card dengan media.
Cara merubah background, silahkan klik disini
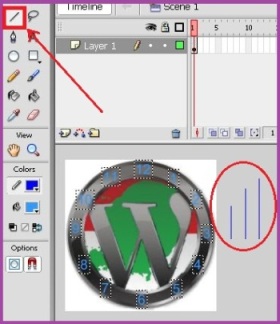
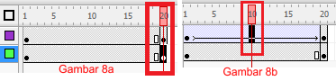
Selanjutnya, geser garis tepi kolom sampai sejajar dengan tepi media. (Lihat gambar no.1 dibawah)
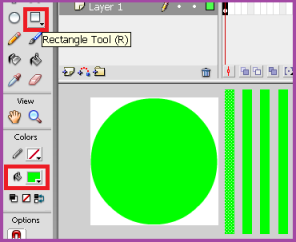
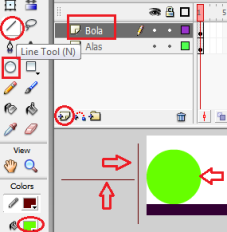
4. Langkah berikutnya, buat kolom baru dengan mengklik Ctrl+C dan Ctrl+V.
Klik
warna merah pada menu warna untuk memberi warna pada kolom baru
tersebut, kemudian geser keatas tepi bawah kolom baru tersebut, hingga
kolom warna putih yang terletak dibawahnya menjadi kelihatan.
(Lihat gambar no. 2 diatas)
Selanjutnya, buatlah kolom baru diatas kolom yang sudah ada, kemudian berilah warna yang sama dengan kolom pertama, rubahlah sudut melengkung menjadi lancip.
Selanjutnya atur posisi kolom tersebut hingga kolom 1,2 dan 3, kelihatan menjadi satu kesatuan waran MERAH PUTIH. Merdekaaa….!!!! 

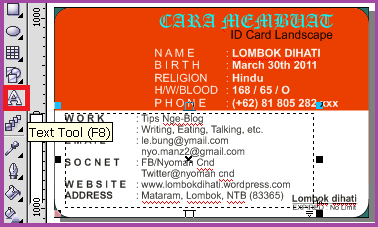
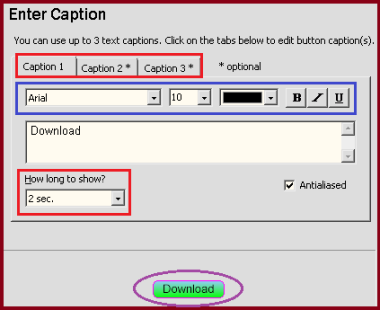
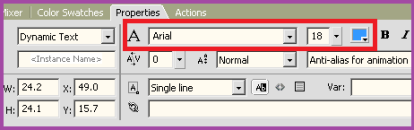
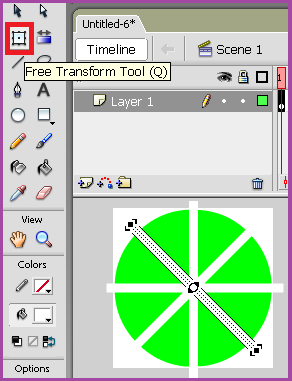
5. Langkah berikutnya, klik menu Text Tool (F8) untuk menulis teks pada ID Card anda.
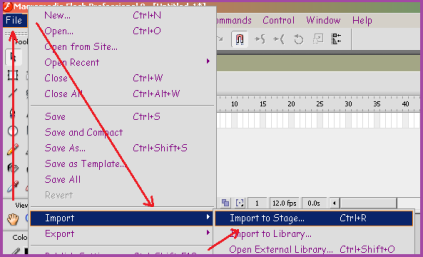
6. Sisipkan
sebuah photo pada ID Card anda dengan mengcopy file yang tersimpan pada
netbook/computer anda, kemudian paste pada halaman ID Card, dengan
menekan tombol Ctrl+V pada keyboard anda.
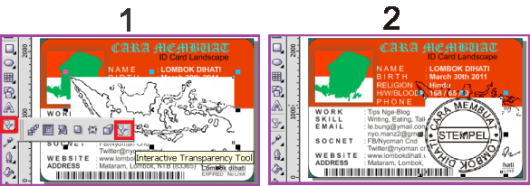
7. Sisipkan sebuah Peta Indonesia pada kolom ID anda (gambar no.1 dibawah), caranya sama seperti langkah no.6 diatas.
Kalau anda belum punya photonya, silahkan download disini
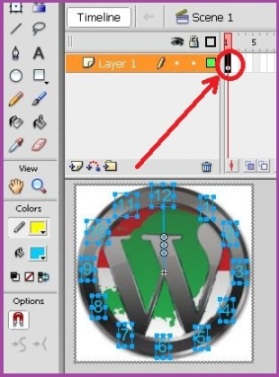
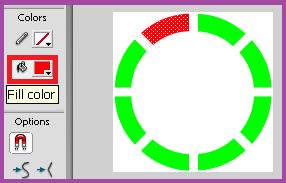
8. Untuk membuat efek transparan pada Peta, klik menu Interactive Transparency Tool yang terdapat disebelah kiri halaman.
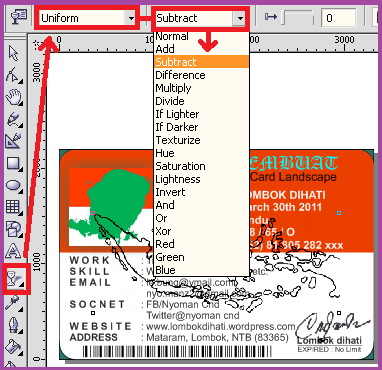
Selanjutnya Pilih Uniform kemudian Substrack. (Perhatikan gambar dibawah)
Aturlah letak peta tersebut agar ID Cardnya jadi indah dipandang mata.
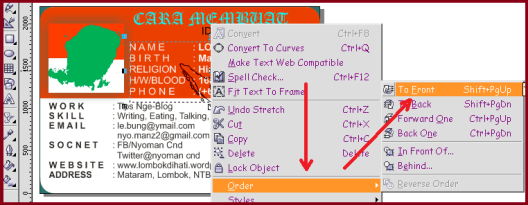
Apabila ada tulisan yang tertimpa oleh garis peta tersebut, klik kanan pada tulisan tersebut, kemudian Order –> To Front.
(Perhatikan gambar dibawah)
9. Sisipkan sebuah Stempel pada ID Card (Caranya sama seperti pada langkah no.6). Untuk memberikan efek transparan, caranya sama seperti langkah no.8 diatas.
10. Sisipkan tanda tangan pada ID Card anda.
Tanda tangan, bisa dari hasil scanner maupun dengan memakai tulisan teks dengan fonts Brooklyn Kid
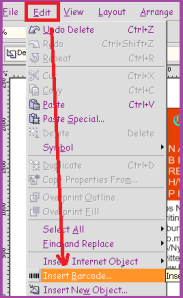
11. Masukkan Kode Bar pada ID Card anda. Caranya, klik menu Edit yang terletak pada bagian atas halaman, kemudian pilih Insert Barcode.

Selanjutnya pilih jenis Bar dan tulis angka-angka yang ingin anda jadikan kode ID.
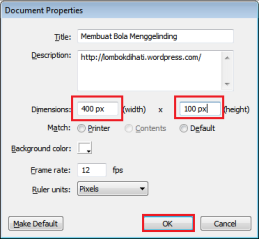
12. Langkah berikutnya, simpan file anda dengan mengklik tombol Ctrl+E pada keyboard anda. Maka akan muncul sebuah halaman yang harus anda isi tempat penyimpanan ID Card pada netbook/computer anda, Nama ID Card, dan type ID Card anda, kemudian klik Export.
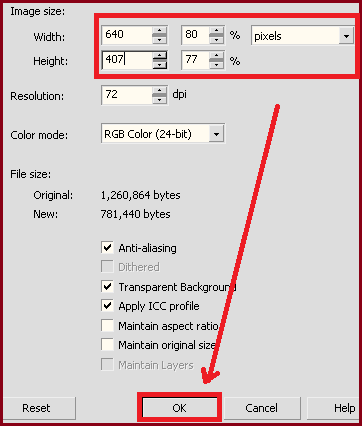
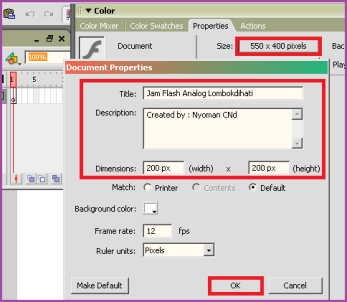
Halaman yang muncul selanjutnya adalah seperti gambar dibawah.
Pada halaman seperti gambar diatas, atur ukuran ID Card yang akan anda simpan. (Ukuran ideal untuk ID Card Landscape adalah Lebar 640px dan Tinggi 407px).
Selanjutnya klik OK.