Dalam tutorial ini, kita akan melihat cara membuat cover majalah di InDesign. Anda akan belajar cara mengatur tata letak halaman dan menambahkan teks. Ini merupakan pengantar untuk InDesign dan tidak ada pengetahuan sebelumnya diperlukan. Ini adalah proyek sederhana disatukan untuk membantu Anda memulai dengan InDesign.
Hasil Akhir Gambar
Step 1
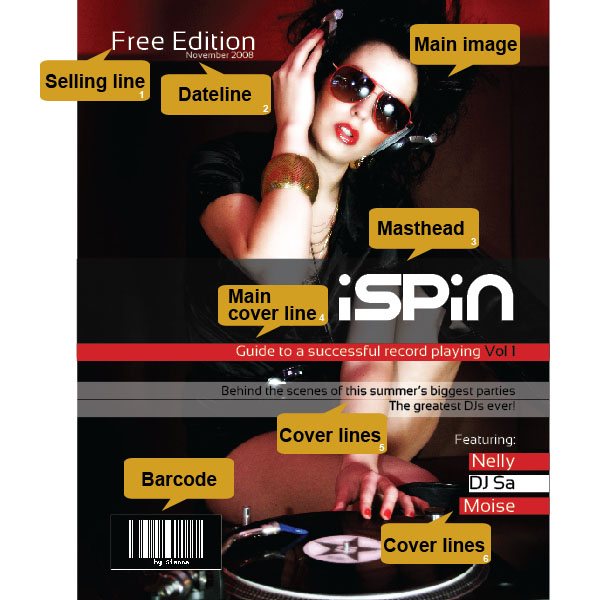
Pertama, mari kita lihat unsur-unsur umum dari cover majalah. Saya dijelaskan bagian yang paling penting di bawah ini pada gambar untuk Anda. Unsur yang paling penting adalah gambar utama dipilih untuk sampul dan kepala surat, yang tidak lain adalah judul majalah. Biasanya di bawah kepala surat Anda dapat menemukan baris penutup utama bertindak sebagai lelucon. Baris penutup biasanya memperkenalkan isi majalah itu. Elemen lainnya adalah batas waktu yang menunjukkan tanggal dan terakhir yang tidak kalah barcode.
Step 2
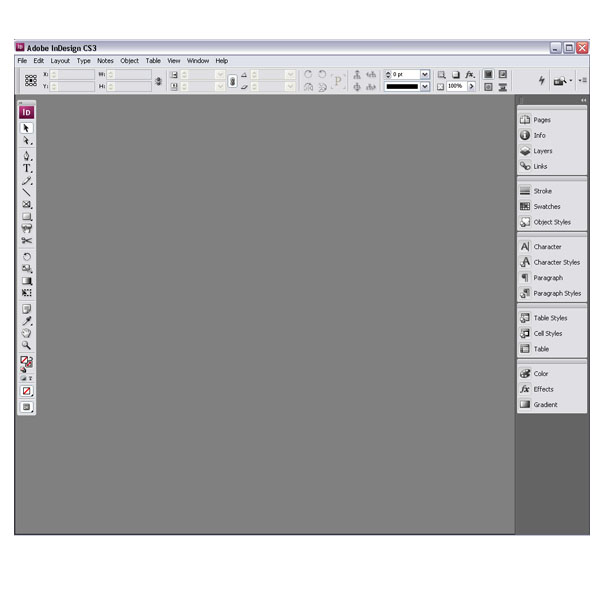
Mari kita mulai. Buka InDesign dan kita lihat frame utama dari perangkat lunak. Tata letak ini mirip dengan Illustrator dengan toolbar di sebelah kiri, palet toggle pada alat yang tepat dan berbagai di atas.
Step 3
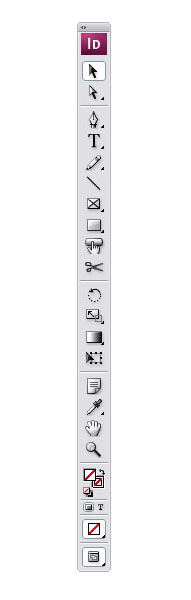
Mari kita lihat toolbar. Di atas Anda dapat menemukan Selection Tool (V), di bawah Direct Selection Tool (A). Tepat setelah Pen Tool (P) dan di bawah Text Tool (T). Kami juga Alat Pensil (N) dan Line Tool.
Step 4
Ada cara yang sangat rapi untuk mengatur Toolbar horisontal dengan mengklik tanda panah kecil di sudut kiri atas.
Step 5
Atau Anda dapat membagi alat menjadi dua baris secara vertikal dengan mengklik panah sekali lagi. Jika Anda ingin kembali ke bar satu baris vertikal asli, cukup klik lagi.
Step 6
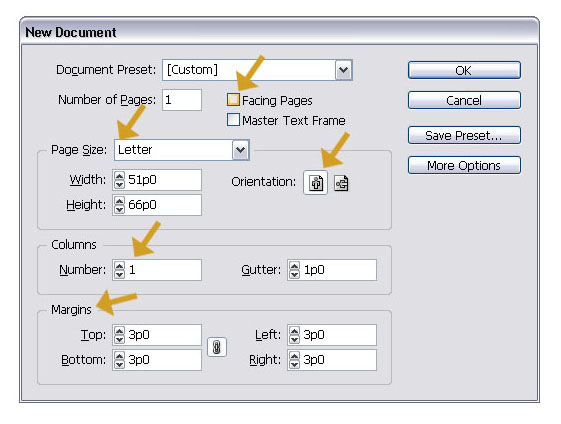
Buka File> New> Document (Command + N). Anda akan mendapatkan pop up jendela seperti yang Anda lihat dalam gambar di bawah. Untuk memulai dengan mudah, hapus tombol Halaman Menghadapi, pastikan Anda memilih ukuran Surat dan hanya memilih 1 kolom. Margin yang telah ditetapkan dan Anda dapat meninggalkan mereka seperti mereka.
Step 7
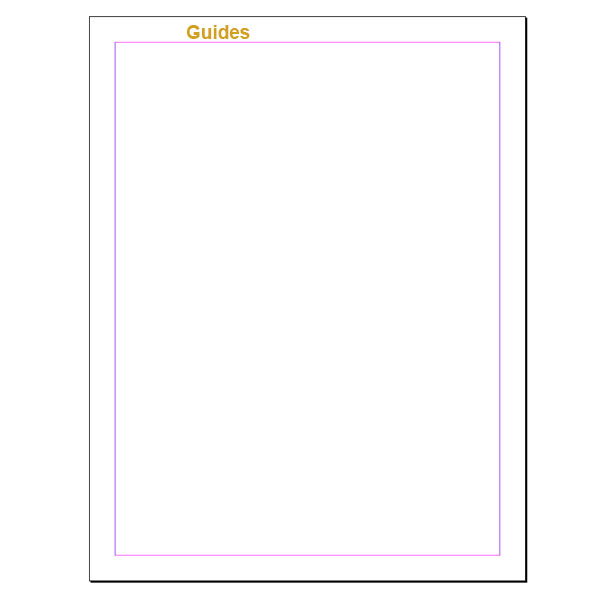
Ini adalah dokumen yang akan Anda dapatkan. Warna merah muda / ungu garis pemandu margin dan dapat diaktifkan dan dinonaktifkan (Command + 
.
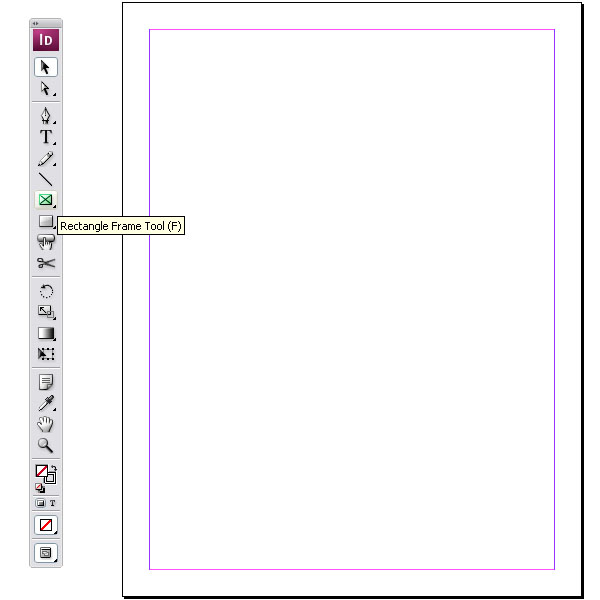
Step 8
Hal pertama yang kita butuhkan adalah Frame Rectangle Tool (F). Ini akan membantu kita menempatkan gambar kita. Pilih Rectangle Tool Frame (F).
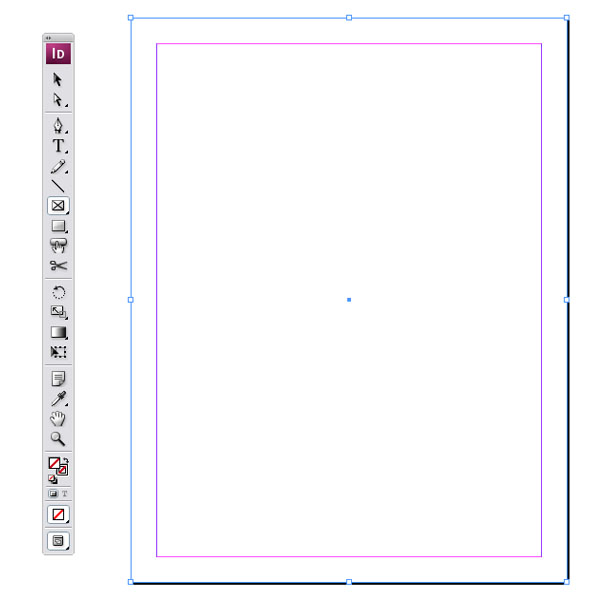
Step 9
Sekarang mulai menyeret dari atas kiri ke bawah sudut dokumen ke kanan bawah satu.
Step 10
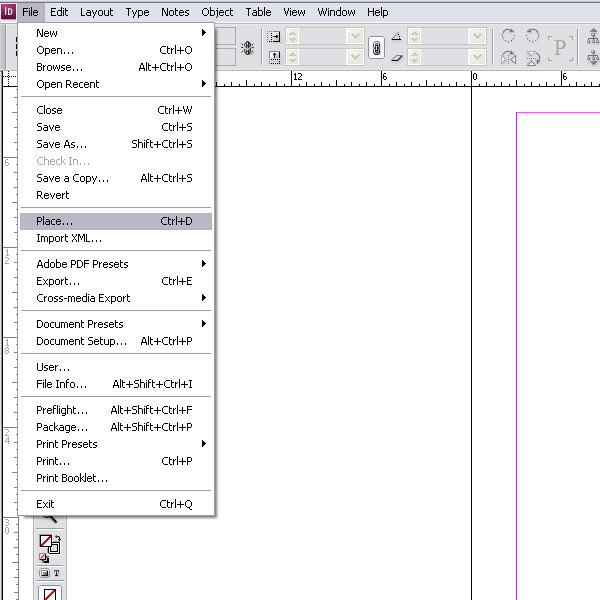
Aku telah memilih gambar dari Stock.XCHNG. Jangan ragu untuk memilih apa pun gambar yang Anda suka. Pastikan bahwa Anda telah membuat sebuah folder baru untuk file InDesign dan gambar Anda. Mereka harus di lokasi yang sama. Buka File> Place dan di jendela popup memilih gambar yang Anda ingin menempatkan dan tekan OK.
Step 11
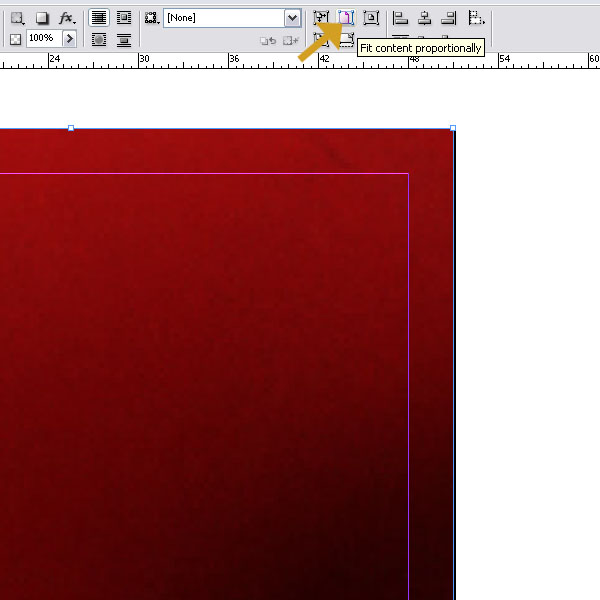
Karena kita ditempatkan bingkai, gambar mungkin terlalu besar untuk itu. Tanpa mengganggu gambarnya, Anda dapat memasukkannya secara proporsional. Tombol alat untuk ini dapat ditemukan di bagian atas, sebelah menyelaraskan tombol. Jika Anda membawa lebih dari salah satu alat, mereka akan mengungkapkan nama mereka. Klik sekali dan gambar akan otomatis dipasang.
Step 12
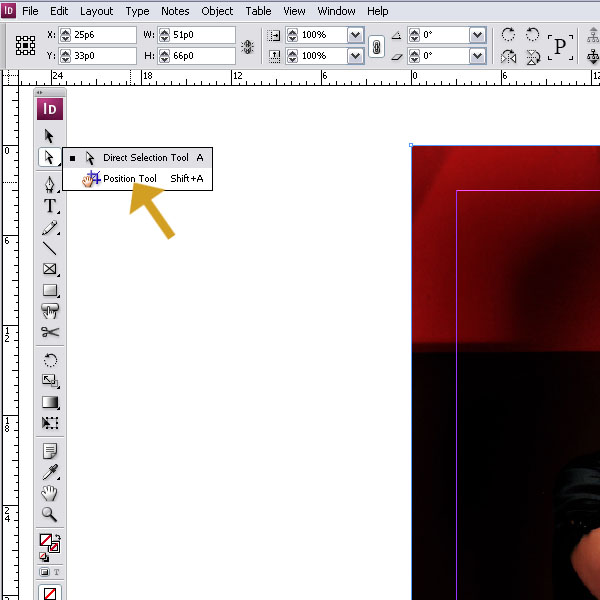
Selanjutnya kita perlu memindahkan gambar sekitar. Tapi kita tidak ingin memindahkan frame itu sendiri. Kita dapat melakukannya dengan memilih Alat Posisi (Shift + A). Anda dapat menemukannya di bawah Direct Selection Tool (A). Cukup klik pada tanda panah kecil hitam dan drop down akan muncul.
Step 13
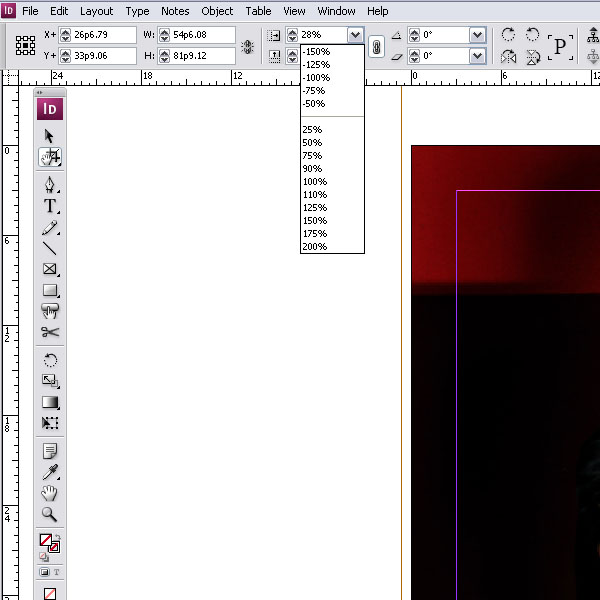
Bila Anda memindahkan mouse sekarang atas gambar, tangan akan muncul dan Anda dapat memindahkan gambar di sekitar di dalam bingkai. Aku membuatnya sedikit lebih mudah untuk Anda dan mengatur foto ke 28% ini akan mengatur ukuran gambar yang tepat untuk frame. Itu semua tergantung bagian mana dari gambar yang ingin mengungkapkan ..
Step 14
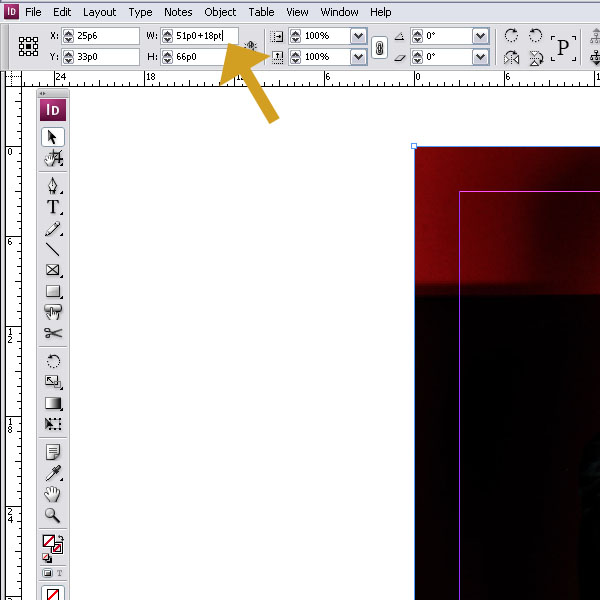
Sebuah langkah penting untuk sebuah layout adalah menambahkan berdarah. Bleed adalah jumlah tambahan gambar yang melampaui tepi tata letak halaman untuk memastikan cakupan penuh warna. Hal ini kemudian dipangkas off oleh printer. InDesign hanya secerdas Illustrator dan dapat bertindak seperti kalkulator kecil untuk Anda. Cukup ketik harfiah +18 pt dengan lebar dan tinggi. Dengan menekan "Enter" maka akan ditambahkan ke dimensi frame. (9pt di setiap sisi).
Step 15
A
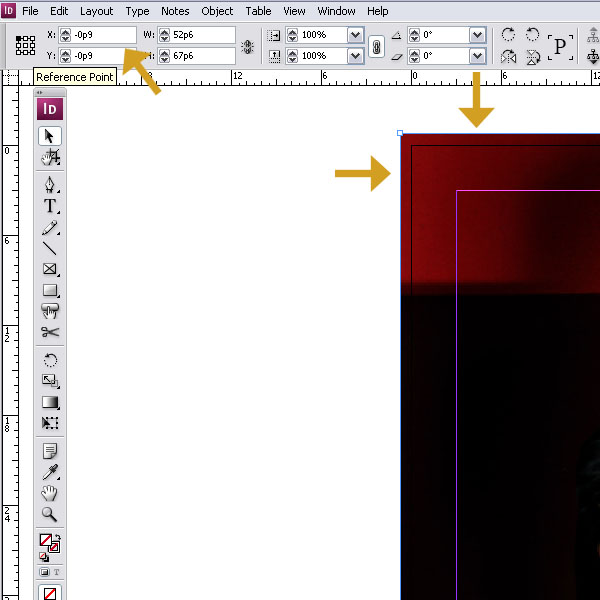
etelah bahwa kita ingin frame Anda akan berpusat baik secara vertikal dan horizontal. Pilih bingkai dengan Selection Tool (V) dan lalu tekan sudut kecil kiri atas Point Referensi untuk mengatur asal. Kemudian mengatur X dan Y koordinat-9pt. InDesign menghitung di picas dan titik (atau pengukuran apapun yang Anda telah mengatur). Pastikan Anda selalu ketik pt belakang nomor. InDesign secara otomatis akan mengkonversi mereka menjadi picas dan titik (1 pica sama dengan 6pt).
Hasil Akhir Gambar
Resources
Step 1
Download dan buka kedua foto di Photoshop. Mulailah dengan mengerjakan foto Rusa. Dengan Polygonal Lasso Tool membuat pemilihan rusa. Bila Anda telah selesai, tekan Ctrl + C untuk menyalin rusa. Paste seleksi pada foto pemandangan dengan Ctrl + V untuk memiliki sesuatu yang mirip dengan apa yang saya miliki.
Step 2
Perbarui opacity rusa lapisan sampai 45% sehingga kita dapat melihat latar belakang.
Dengan lapisan rusa dipilih pergi ke Pilih Seleksi> Load. Sembunyikan lapisan rusa (klik pada mata lapisan untuk mengubah visibilitas lapisan off). Pilih lapisan latar belakang dan tekan Ctrl + J untuk duplikat seleksi lapisan ke layer baru.
Kembalilah visibilitas lapisan di dalam lapisan rusa. Pilih Polygonal Lasso Tool dan membuat pilihan seperti saya.
Pergi ke Edit> Transform> Warp untuk mengubah bentuk dan perspektif.
Mulailah meregangkan konten dari lapisan untuk menciptakan kesan distorsi ruang.
Terapkan teknik yang sama ke bagian lain dari tubuh.
Menghapus lapisan rusa dengan memilih, kemudian menekan Del Dengan lapisan latar belakang fragmen dipilih Pergi ke Image> Adjustments> Brightness / Contrast.
Step 3
Terapkan mengikuti gaya lapisan dengan pergi ke Layer Style Layer>> Blending Options
Step 4
Pergi ke Select> Load Selection untuk memuat seleksi. Buat layer baru di atas dan perubahan layer mode menjadi Hard Light. Pilih Brush Tool (warna sikat, hitam bulat keras dengan opacity sebesar 30% -50%) dan berlaku untuk bagian bawah seleksi.
Step 5
Buat layer baru di atas semua dan memperbarui layer mode menjadi Hard Light. Pilih Brush Tool lagi dan menonjolkan bagian atas area yang dipilih dengan warna putih.
Untuk menyelesaikan tutorial ini, mengurangi opacity layer menjadi 50% dan seleksi hapus dengan menekan Ctrl + D.